最後更新日期:2020年06月13日
有人問我要怎麼在網站中添加社群分享按鈕,於是我決定直接寫成文章,以後別再問拉~自己看比較快 XD
安裝按鈕的方法有很多種,這邊我是推薦「AddThis」這個外掛
這邊要來介紹「AddThis」的使用方法,一定要繼續看下去。
step 1
這邊建議點選”註冊”,不要直接使用google或是臉書登入,因為後面要連結WordPress的時候會比較麻煩。
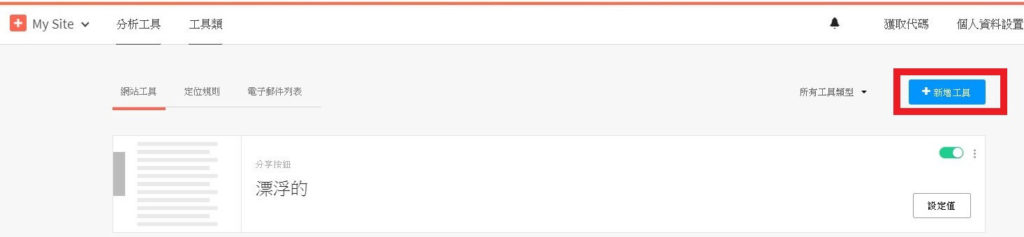
step 2

點選右上角的”新增工具”
step 3

選”共享按鈕”
其他的功能對於網站的推廣也很有幫助,但這邊主要以”分享鈕”為主
其他設置都大同小異,可以後面在自行探索。(自己喜歡的款式自己設計比較有趣~)
step 4

這幾種工具可以先用預覽,來看哪一種比較適合自己。(本站是用第一種)
有閃電符號代表有支援AMP
Google AMP,簡稱AMP,主要的用途就是讓使用者在開啟手機網頁時更快速。
step 5

設計你的按鈕,還可以用電腦/手機模式預覽
調整完畢後在按”激活工具”
就完成設置拉
step 6
到網站後台安裝【Website Tools by AddThis】這個外掛
AddThis的外掛程式有很多個,但這個是功能最齊全的。

安裝完畢後點選”啟用”
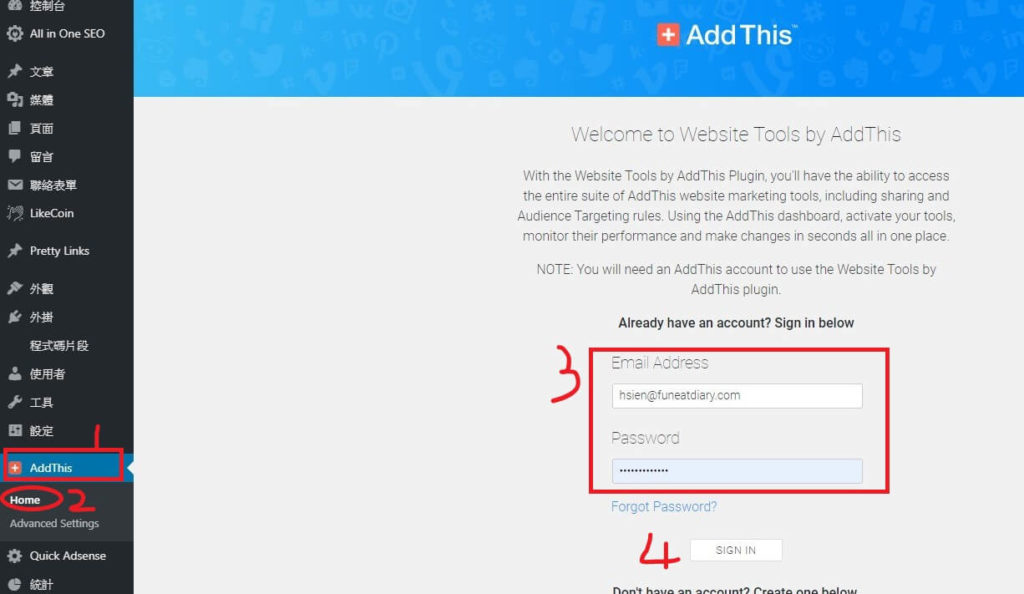
step 7
到後台左側工具列這邊點” AddThis”→”home”→登入你剛剛註冊的信箱跟密碼

若你剛剛直接用google或是臉書登入的話,這邊要選”忘記密碼”
從新設一組密碼
登入後就完成拉。
在回到網站前台就可以看見剛剛設定的按鈕了。
成果如下↓

心得結論

我不是WordPress的高手,也沒有特別研究。
是因為想要建立網站才開始摸索WordPress,目前是在執行過程中遇到問題就想辦法找到解決方式。
但也花費不少時間,雖然網路上有很多教學文,但對完全不懂語法英文又不好的新手來說還是很吃力…
於是我決定把我的解決方式也寫成一篇簡顯易懂的文章,希望有幫助到你。
有錯誤的話也歡迎前輩們指正。
最後打個小廣告,我的網站主要是跟理財創業有相關。
這邊會教你如何透過信用卡、免費APP替小資族找小確幸;
如何透過聯盟行銷來創造網路上第二份收入,利用下班時間建立複業;
還有財富自由之路系列,跟你一起學習FQ(財務智商)。
有興趣的話,非常歡迎來我的網站逛逛唷~
延伸閱讀
- 【WordPress小技巧】如何在文章中崁入Youtube影片-步驟教學
- 【WordPress小技巧】頁面跳轉-“點我回目錄”使用方法
- 【WordPress小技巧】請我喝杯咖啡的贊助外掛怎麼用?-部落客賺錢法
如果文章對你有幫助的話
也在下方幫小編拍5下手吧~~~ 人´∀`)
讓小編知道你喜歡這類文章
才能繼續寫出這類型的文章唷~
(若還不能按的話,先點進去免費註冊完就可以拍了唷~)
喜歡的話也可以按 Ctrl+D收藏~
再把這篇文章分享給你身邊需要的朋友吧~
我是阿鹹
我在「鹹式生活」
與你分享關於投資理財 自我成長的生活大小事
想追蹤更多第一手消息歡迎追蹤我的IG




